Instant Credit
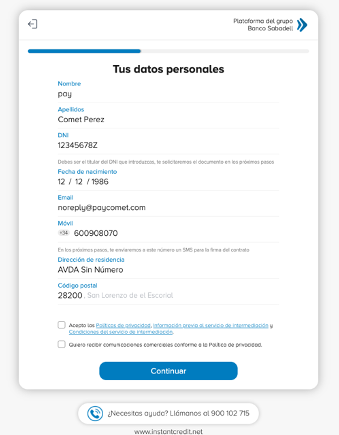
1. Al acceder, se debe introducir datos personales complementarios.

2. Tras rellenar los datos y pulsar en continuar, el cliente es redirigido a su ReturnURL.

Aunque no es imprescindible, siempre que se cuente con estos datos es recomendable incluirlos en el parámetro "merchantData"
{
"customer": {
"id": ""
"email": ""
}
}
Simulador de cuotas
Instrucciones de integración
A continuación se muestran todos los cambios que debes aplicar a tu código para que el simulador de Instant Credit funcione en tu entorno y le saques el máximo partido a la financiación.
Nota: Nuestro simulador está diseñado para adaptarse a todos los dispositivos y no es necesario que hagas modificaciones en las hojas de estilos CSS.
Cambio en el header
El simulador de Instant Credit requiere que se cargue la librería javascript de Instant Credit.
Sandbox
<script src="https://instantcredit.net/simulator/test/ic-simulator.js" charset="UTF-8"></script>
Producción
<script src="https://instantcredit.net/simulator/ic-simulator.js" charset="UTF-8"></script>
Nota: Sugerimos que no te descargues las librerías de Instant Credit en tu servidor local, para que cualquier actualización que se produzca se vea reflejada en tu comercio online automáticamente. Además, es aconsejable no pasar separador millares para los importes de las compras.
Cambio en el body
Hay dos pasos a llevar a cabo en la sección: BODY
Primer paso: Identifica tu empresa
Debes identificar a tu empresa, utilizando un HASH_TOKEN proporcionado por Instant Credit. Dicho HASH_TOKEN se te entrega por email. Este elemento debe añadirse sólo una vez por página.
A continuación puedes ver un ejemplo sobre la forma de pasar ese HASH_TOKEN a Instant Credit:
<div class="ic-configuration" style="display:none;">HASH_TOKEN</div>
Segundo paso: Añade el código donde quieres mostrar el simulador
Añade la línea que se muestra a continuación, para cada producto donde quieres que el simulador de Instant Credit muestre el precio por mes que puedes ofrecer a tus clientes:
<div class="ic-simulator" amount="720.12"></div>
<div class="ic-simulator" comma amount="730,05"></div>
Debes sustituir el texto “PRODUCT_PRICE” por el precio real del producto, por ejemplo “730.00” o “730,00”. Como se puede ver en el ejemplo anterior, se puede usar el punto “.” como separador decimal o coma “,”. Por defecto, el simulador utiliza punto como separador decimal, si deseas utilizar la coma debes añadir el atributo coma. A continuación puedes obtener un ejemplo:
Resumen
Un ejemplo de lo explicado anteriormente es:
<html>
<head>
<meta charset="UTF-8">
<title>Instant Credit</title>
<script src="https://instantcredit.net/simulator/test/ic-simulator.js" charset="UTF-8"></script>
</head>
<body>
<div class="ic-configuration" style="display:none;">N5tAATy6gxx6ABZ5</div>
<div class="ic-simulator" amount="730.00"></div>
</body>
</html>
¡Recuerda!
Para producción el script tiene que ser cambiado por:
https://instantcredit.net/simulator/ic-simulator.js
Diseño del simulador
Resumen
Hasta 2 meses ¡sin intereses 0% TAE!
¡No pagarás nada hasta el 1 de agosto! Ver
En el momento de la compra sólo pagarás la primera cuota. Ver
TIN 0.00% y TAE 0.00%. Importe a financiar 930.00€. Comisión de apertura de 0.00% (0.00€.) Plazo 2 meses. 1ª cuota de 465.00€. 0 cuotas de 465.00€ y 1 última cuota de 465.00€. Precio total a plazos e importa total adeudado 930.00€.

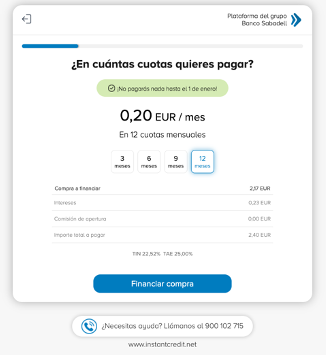
¿En cuántas cuotas quieres pagar?
¡No pagarás nada hasta el 1 de agosto!
En el momento de la compra sólo pagarás la primera cuota.
TIN 0.00% | TAE 0.00% | PVP: 930.00€ | Importe a financiar 930.00€ | 1ª cuota mensual de 465.00€ | 0 cuotas mensuales de 465.00€ | Última cuota de 465.00€ | Coste total del crédito 0.00€ | Intereses 0.00€ | Comisión de apertura adeudada en el primer recibo: 0.00% (0.00€) | Precio total a plazos e importe total adeudado: 930.00€
Financia tus compras de forma rápida, segura y 100% digital con Instant Credit
Intant Credit, empresa de grupo Banco Sabadell, es el método de pago a plazos que te permite pagar tus compras en cómodas cuotas mensuales, sin papeles y con aprobación instantánea.
-
 Selecciona “Pago a plazos”
Selecciona “Pago a plazos” -
 Elige las cuotas
Elige las cuotas -
 Confirma tu compra
Confirma tu compra
<script src="https://instantcredit.net/simulator/.js"></script>
Código en el body:
<div class="ic-configuration" style="display:none;"></div>
<div class="" amount="450.00"></div>
Dónde integrarlo
Permite a tus clientes calcular en cuántas cuotas les resulta más cómodo pagar su compra, integrando el simulador de cuotas en las diferentes páginas de tu comercio. Recuerda que, el pago a plazos reduce la sensibilidad al precio por lo que, comunicando correctamente a tu cliente que dispone de la posibilidad de pagar a plazos, aumentarás tus ventas y promoverás la compra recurrente.
Importante
Los rangos a utilizar en las pruebas/simulador deben estar comprendidos entre 180€ y 800€.