Instant Credit
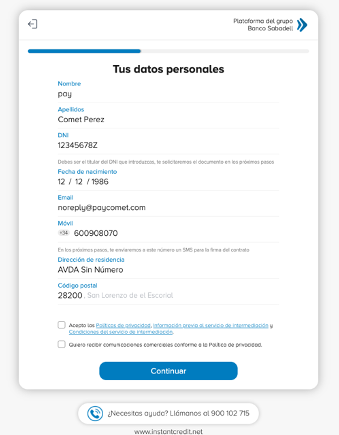
1. When accessing, you must enter additional personal data.

2. After filling in the data and clicking on continue, the client is redirected to its ReturnURL.

Although it is not essential, as long as these data are available, it is recommended to include them in the "merchantData " parameter
{
"customer": {
"id": ""
"email": ""
}
}
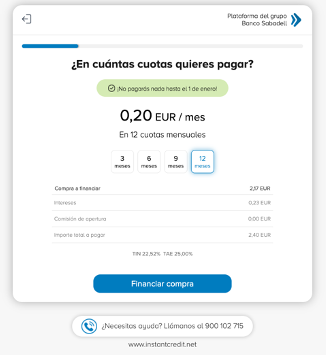
Payment simulator
Integration instructions
Below are all the changes that you must apply to your code so that the Instant Credit simulator works in your environment and you get the most out of the financing.
Note: Our simulator is designed to adapt to all devices and it is not necessary to make modifications to CSS style sheets.
Change in the header
The Instant Credit simulator requires that the Instant Credit JavaScript library be loaded.
<script src="http://instantcredit.net/simulator/ic-simulator-2.0.1.js" charset="UTF-8"></script>
Note: We advise that you do not download the Instant Credit libraries on your local server, so that any updates that occur will be reflected in your online store automatically. In addition, it is advisable not to use a thousands separator for the amount of the purchase.
Change in the body
There are two steps to carry out in the section: BODY
First step: Identify your company
You must identify your company, using a HASH_TOKEN provided by Instant Credit. This HASH_TOKEN is delivered to you by email. This element should only be added once per page
Below you can see an example of how to pass the HASH_TOKEN to Instant Credit:
<div class="ic-configuration" style="display:none;">HASH_TOKEN</div>
Second step: Add the code to where you want to show the simulator
Add the line shown below for each product where you want the Instant Credit simulator to show the price per month that you can offer your customers:
<div class="ic-simulator" amount="720.12"></div>
<div class="ic-simulator" comma amount="730,05"></div>
You must replace the text "PRODUCT_PRICE" with the actual price of the product, for example "730.00" or "730.00". As you can see in the previous example, you can either use a decimal point "." or decimal comma "," as a decimal separator. By default, the simulator uses the point as a decimal separator. If you want to use the comma you must add the comma attribute. Below you can see an example:
Summary
An example of what was explained above is:
<html>
<head>
<meta charset="UTF-8">
<title>Instant Credit</title>
<script src="http://instantcredit.net/simulator/ic-simulator-2.0.1.js" charset="UTF-8"></script>
</head>
<body>
<div class="ic-configuration" style=“display:none;”>N5tAATy6gxx6ABZ5</div>
<div class="ic-simulator" amount="730.00"></div>
</body>
</html>
Simulator design
34,53€ per month in 12 instalments
<html>
<head>
<script src=“https://instantcredit.net/landing/simulator/ic-simulator-2.0.1.js”></script>
</head>
<body>
<div class=“ic-configuration” style=“display:none;”>N5tAATy6gxx6ABZ5</div>
<div class=“ic-simulator” amount=“1000.00”></div>
</body>
</html>
Where to integrate it
Allow your customers to calculate how many instalments they are most comfortable paying their purchase in, by integrating the payment simulator on the different pages of your store. Remember that by showing the payment in instalments reduces the sensitivity to the price so, by correctly communicating to your client that they can pay in instalments, you are potentially increasing your sales and encouraging recurring purchases.
Important
The ranges to be used in the tests/simulator must be between €180 and €800.